
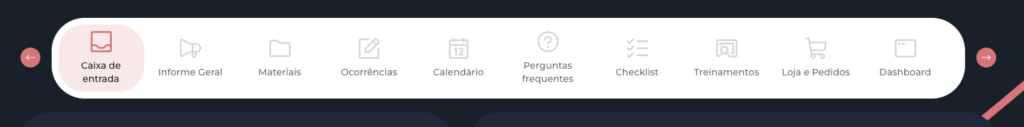
Quando precisamos utilizar muitas abas no elemento de tabs do Elementor, ele só nos dá a opção de scroll via arrastar do mouse.
A seguir temos um código javascript que adiciona dois botões nas abas:
document.addEventListener('DOMContentLoaded', function () {
const tabsContainer = document.querySelector('.e-n-tabs-heading'); // Seletor das tabs do elemento
if (!tabsContainer) return;
// Criar botões de navegação
const leftArrow = document.createElement('button');
const rightArrow = document.createElement('button');
leftArrow.innerHTML = '◁'; // Botão para esquerda (◄)
rightArrow.innerHTML = '▷'; // Botão para a direita (►)
leftArrow.classList.add('tabs-scroll-arrow', 'tabs-scroll-left');
rightArrow.classList.add('tabs-scroll-arrow', 'tabs-scroll-right');
// Inserir botões no container das taba
tabsContainer.parentNode.insertBefore(leftArrow, tabsContainer);
tabsContainer.parentNode.insertBefore(rightArrow, leftArrow.nextSibling);
// Função para o scroll
function scrollTabs(direction) {
const scrollAmount = 200; // Ajuste a velocidade do scroll
tabsContainer.scrollBy({
left: direction === 'left' ? -scrollAmount : scrollAmount,
behavior: 'smooth',
});
}
// Adiciona eventos aos botões
leftArrow.addEventListener('click', () => scrollTabs('left'));
rightArrow.addEventListener('click', () => scrollTabs('right'));
});A seguir podemos melhorar a exibição utilizando o CSS:
selector .tabs-scroll-arrow {
position: absolute;
top: 45px; /* Ajuste a posição dos setas*/
background: #ccc;
color: white;
border: none;
padding: 0;
width: 30px;
height: 30px;
cursor: pointer;
z-index: 10;
display: grid;
place-content: center;
}
selector .tabs-scroll-left {
left: 0;
}
selector .tabs-scroll-right {
right: 0;
}
selector .e-n-tabs-heading {
display: flex;
overflow-x: auto;
scroll-behavior: smooth;
margin: 0 60px;
}
selector .e-n-tabs-heading::-webkit-scrollbar {
display: none;
}Em caso de dúvidas, deixe seu comentário!
Abs.